What Do You Need to Know for Ui/ux Design
vii steps to become a UI/UX designer
Tips & resources to assistance you go started

Recently, I've been receiving similar questions from a lot of people:
- How can I get more into UI/UX?
- I'm a programmer/marketing manager/social media strategist and I desire to know more than about design. Where exercise I first?
- How practice y'all know what is good design and bad design?
- What does information technology take to become a designer?
"How practise I start?"
This question brings me back to when I beginning started my career. seven years ago, I'yard on my first day of my get-go design task. I'm sitting in front a bare Photoshop file on an iMac (I was a Windows user back and so). I'm trying to grasp what my manager merely briefed me almost. I take no thought how to showtime. Blank.

Earlier landing that chore, I had just graduated from university with a Multimedia degree. So, why did I not know anything virtually design?
Well, universities don't teach us practical design. Most university courses only teach us theory and sometimes teach us how to use design tools like Adobe Suite. Merely that's not enough — not even shut.
Practicing and learning by yourself is the just thing that can make you lot a meliorate designer.
7 years later of self-teaching, I'm now a Blueprint Teacher and International Conference Speaker.
The beginning affair yous should know is:
Yous don't have to exist built-in with it.
We're not some unicorn creatures that were meant to be designers and were merely built-in creative similar that. Design is learned.
Design is well-nigh solving problems. It's a procedure of constantly finding problems and creating solutions for them.
There are many areas of design: UI, UX, production designers, graphic designers, interaction designers, information architect, and the listing goes on. Outset by figuring out which specialty interest y'all more.
For now, let's focus on the about common type: a mix of interface and experience: UI/UX designer.
one. Familiarize yourself with UI principles.

Before practicing design, the outset thing you need to do is larn some design principles. From this, yous'll exist able to enter the design world and start thinking "creatively". You volition acquire the psychological aspects of design: why it can wait good and why information technology can neglect.
Here are some basic principles you lot should know nigh.
1. Color
Color vocabulary, fundamentals and the psychology of colors.
Principles of design: Colour
2. Balance
Symmetry and assymetry.
Principles of design: Residual
iii. Contrast
Using contrast to organize information, build bureaucracy and create focus.
Principles of design: contrast
4. Typography
Choosing fonts and creating readable text on the web.
10 Principles Of Readability And Web Typography
5. Consistency
The most important principle, creating intuitive and usable designs starts here.
Pattern principle: Consistency
Here are some great do'due south and don'ts to design a practiced UI.
2. Learn the artistic UX procedure.
The next thing is to understand the artistic process. UI/UX design is a process of specific phases that every artistic person goes through.

Divided into four distinct phases — Discover, Define, Develop and Deliver — the Double Diamond is a simple visual map of the blueprint process.
Discover
This is the start of the project. Designers start researching, getting inspired, and gathering ideas.
Define
This is the definition phase, where designers define an idea extracted from the Discover stage. From this, a clear creative brief is created.
Develop
This is where solutions or concepts are created, prototyped, tested and iterated. This process of trial and mistake helps designers to meliorate and refine their ideas.
Delivery
The final stage is the delivery stage, where the final projection is finalised, produced and launched.
Bank check out my article How to streamline your UI/UX workflow with Figma.
iii. Develop your eye for pattern
Knowing design principles is great, but sometimes it's not plenty, you lot as well have to train your heart to see practiced blueprint and bad design and to identify strengths and weaknesses in designs.
The nearly effective way to train your middle for pattern is through inspiration.
Before opening a blank canvas and staring at it for half an hour, know that the simply way to be creative is through research. Sometimes the mind tin't create ideas on its own, you have to first wait at other designs to start creating your own, especially when yous're a beginner.

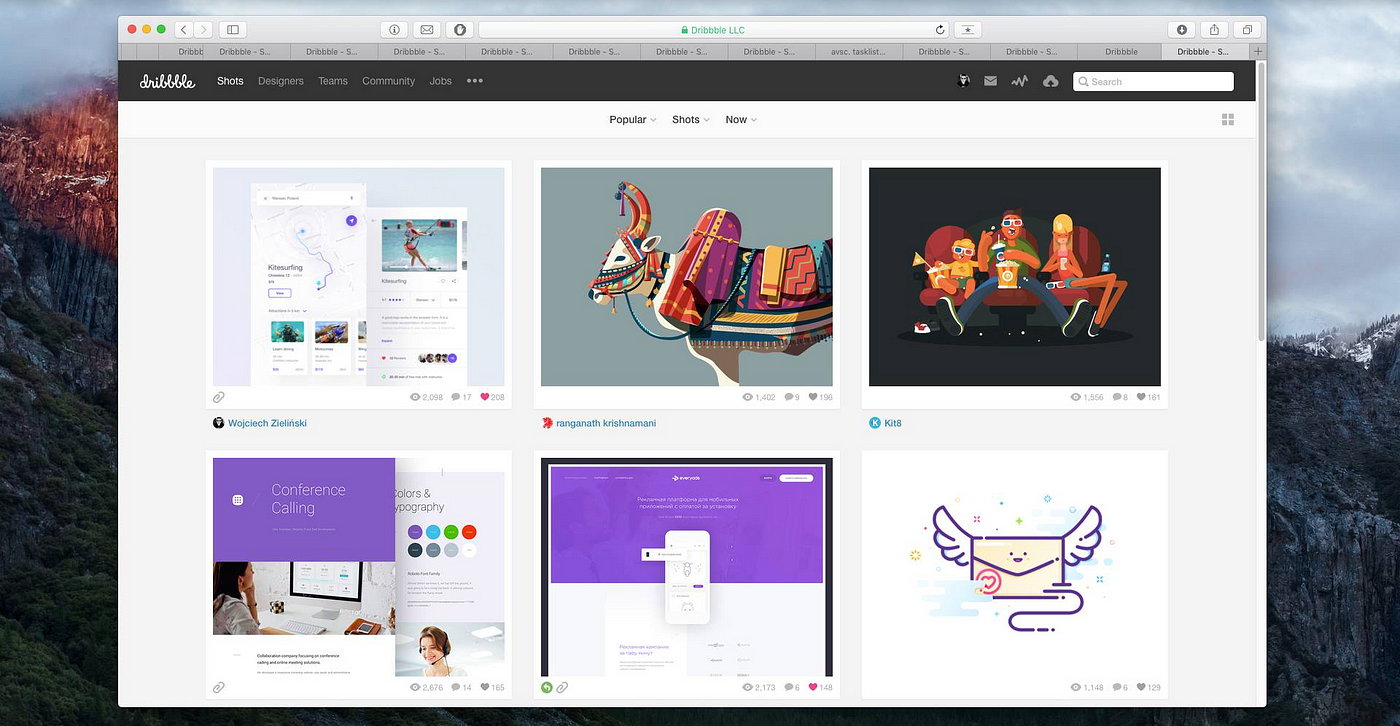
So expect at what other designers are doing on Dribbble, and whenever yous meet pretty designs or something relevant to your project, salve information technology in your notes and mention what you like about it, you can also take screenshots. This fashion, you volition have a collection of inspirational designs for you to start from.
Hither are my favorite websites for inspiration:
- onepagelove.com One Page website designs for your inspiration.
- awwwards.com Awards website that promotes design talent.
- dribbble.com A community of designers sharing their work.
- pttrns.com A collection of mobile design patterns.
- uimovement.com The best UI design inspiration, every day.
4. Read design articles everyday
To make ourselves get familiar with design, the best way is to read a few manufactures each day.
Make reading blueprint news and web log an everyday habit. At that place are millions of manufactures available online for us to discover about new trends, use cases and tutorials. All we have to practise is find them. In that location's nothing meliorate than learning from other people's experiences.

Then offset your day with a cup of coffee and a few inspirational articles on Medium or Cracking Magazine. Learning new things in the forenoon will broaden your listen and will brand room for creativity during the day.
And then, every at present so during your 24-hour interval, take a few breaks to read more. Taking breaks is very important for creativity, especially when you get stuck and feel unproductive. Bookmark the website yous like as your browser homepage or subscribe to a pattern newsletter.
Hither are my favorite blog and news websites for design:
- blog.marvelapp.com
- medium.com/blueprint
- smashingmagazine.com
- webdesignernews.com
- sitepoint.com/design-ux
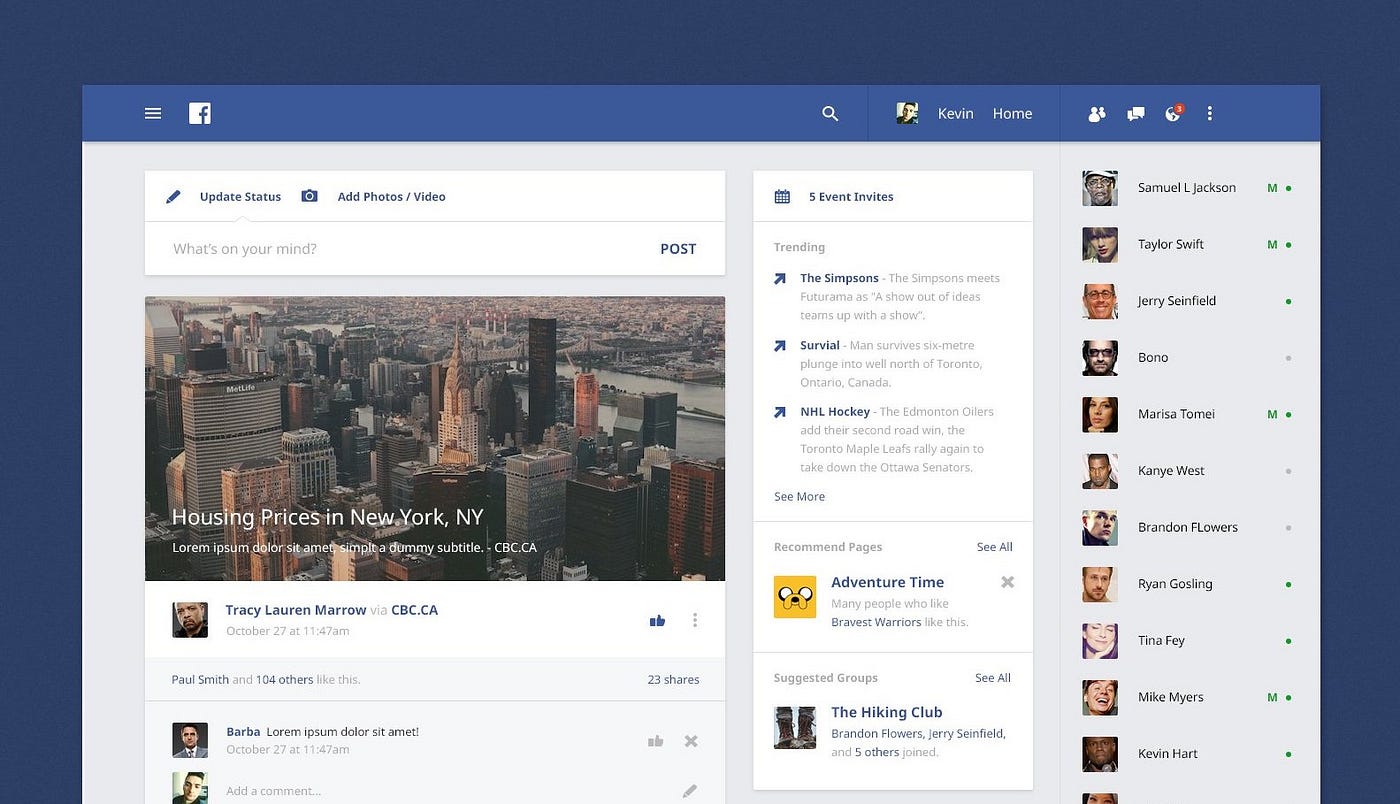
5. Pattern faux projects.
Practice makes perfect. And nosotros all know we can't get clients/jobs without experience. But without a job or projects, we tin't practice, right?
But nosotros can pause this cycle past practicing on our ain, by creating fake projects for fun! Dribbble is full of it.

Make time to pick a website or app yous already use and redesign information technology. It could be anything y'all think information technology tin can be better. You tin also design your ain app idea.
From this, you lot'll build your blueprint portfolio and you'll do design.
six. Learn the latest web design tools.
At that place are tons of design tools out there, but you don't need to know all of them. Become to know the best ones out there, choose your favorites and stay updated with the newest features and trends.
Hither are the latest tools that I apply in my design process:
- Sketch for interface pattern
- Figma for collaborative interface design
- Balsamiq for low allegiance wireframing
- Adobe XD for interface design and prototyping
- Marvel App for making mockups interactive
- Invision App for prototyping and collaboration
7. Mentor and get mentored.
Another great fashion to learn design is to find a design mentor or designer friend who is willing to help. They volition help you speed upward your learning procedure.
The designer would review your work and requite their comments whenever possible. It's similar a shortcut. They would also requite you tips and tricks they learned from their experience. And so go ahead and eastward-postal service a designer, ask questions and hash out your concerns.

Too, from the few years that I taught design and front-terminate, I learned more than I taught. When you're gear up to start talking about design with people, you can mentor or educate someone about pattern. You will learn to encounter it from a different perspective and you lot volition get feedback and questions that you might've never idea about.
Whenever you're talking about pattern with other people, your mind volition be in "brainstorm" mode all the fourth dimension and you will notice yourself getting interested in design more and more.

Cheque out my Awesome Spider web Blueprint github repository, a curated list of resource for spider web designers.
If you liked this post, make sure to give me some 👏 below and follow my blog for more than design articles. Also, say hi on Twitter 🙋🏽
Free gift? 🎁
If you like this article then you volition similar my 30-minute Skillshare course about streamlining your design process with Figma. Click on this magic link to get free admission to Skillshare.
Images source: pexels.com
Source: https://blog.nicolesaidy.com/7-steps-to-become-a-ui-ux-designer-8beed7639a95
0 Response to "What Do You Need to Know for Ui/ux Design"
Enviar um comentário